前言
这篇文章是2022/11/25从B站搬过来的,博客写的日期是B站专栏发布的时间。
闲着没事干就把这篇文章搬过来了,没人看的话当个存档也是好的。
原文在此:https://www.bilibili.com/read/cv13304948
须知
-
本教程并不是如何安装汉化,而是如何汉化游戏。
-
理论上大部分Gamemaker游戏都能依靠此教程进行翻译。
-
相关的链接将在文末列举
准备工作
- Gamemaker: Studio
- 一个支持中文的字体(推荐点阵字体)
- Undertale Mod Tool(下文简称UMT)
- fontScripts(UMT脚本)
决心很多耐心
第一部分
-
打开下载的fontScripts.zip,同时打开UMT根目录。
-
打开UMT根目录中的SampleScripts,将压缩包脚本复制进去。
-
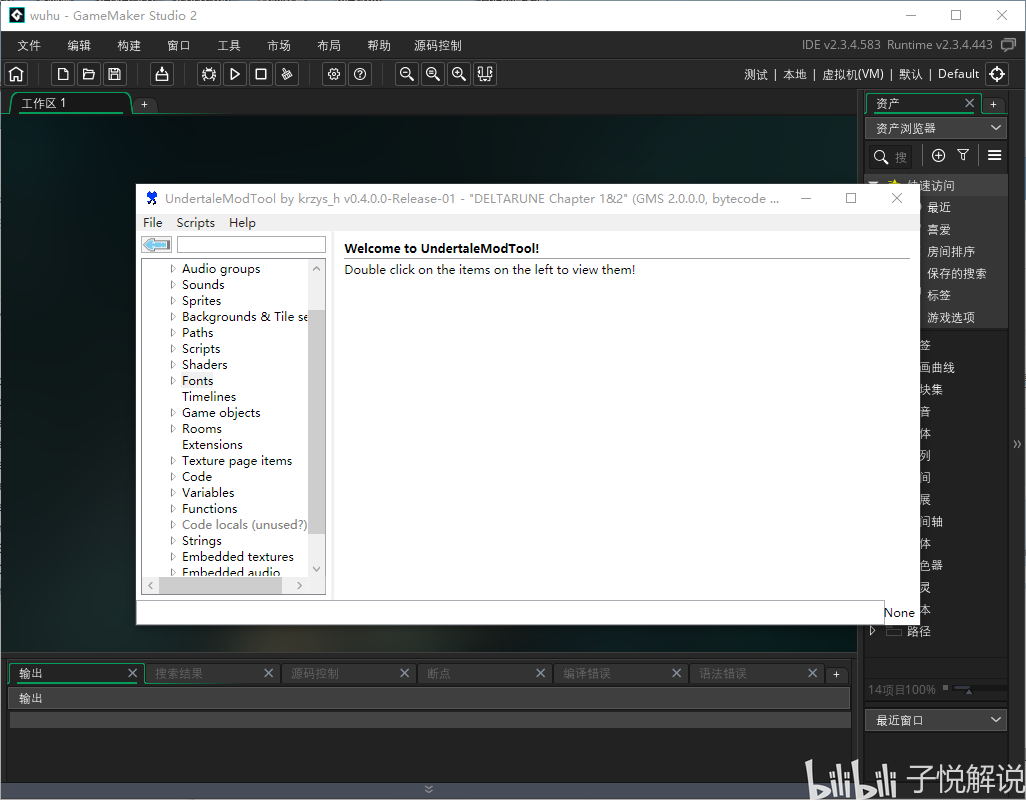
打开Gamemaker并创建新项目,同时用UMT打开Deltarune的data.win。
-
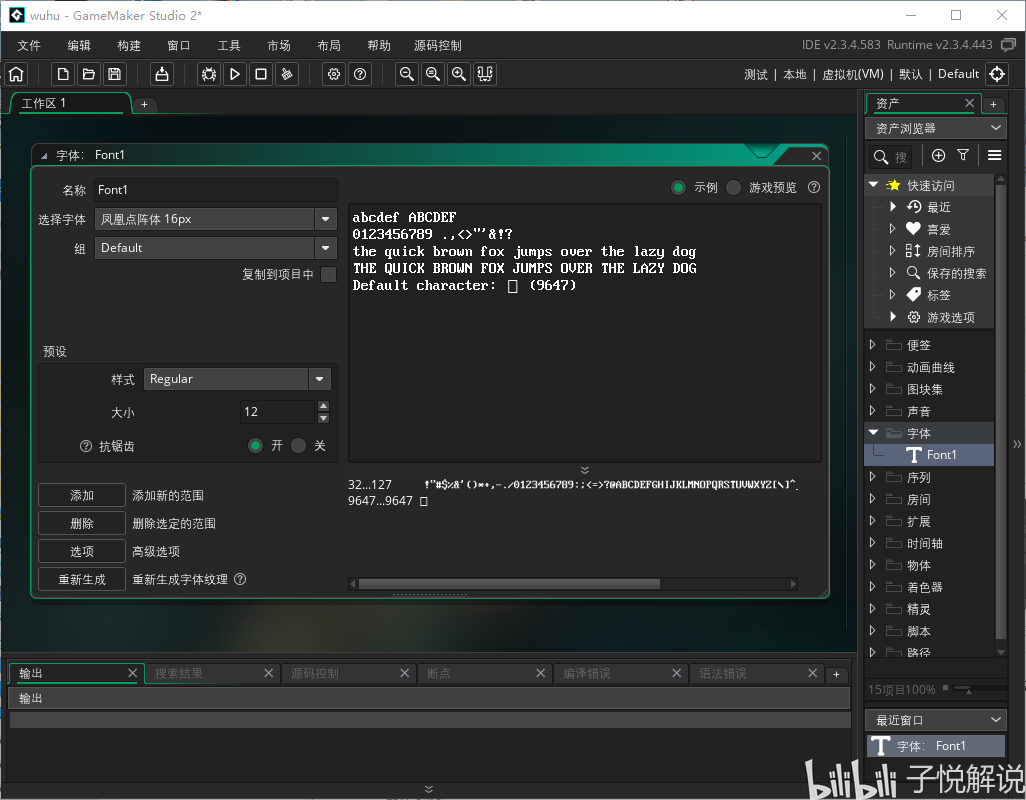
右键Gamemaker资源管理器中的字体资源夹-创建-字体,并选择准备好的字体。(需要安装!)
-
同时打开UMT左侧的Fonts,右键打开一个字体(文章内使用fnt_tinynoelle示例)。
-
字体中最关键的是:名称Name和字体大小Font size,将这两个信息在Gamemaker里填写上。
还有最重要的:关闭抗锯齿!关闭抗锯齿!关闭抗锯齿!
-
点击添加来添加文字范围,范围从0到字体最大范围(随便填就行,过大就会自动设为最大范围)。
-
填写完后点击添加范围,之后关闭即可。
-
字体弄好之后,按
F5运行或点击上方的播放图标。注:游戏需要至少一个房间才能运行,添加房间方式与添加字体大同小异。
构建成功后会弹出游戏窗口,这时临时的data.win文件已经被创建。
-
打开[项目名].win文件,应该保存在C:\Users[用户名]\AppData\Local\GameMakerStudio2\GMS2TEMP内。
找不到?用Everything搜 -
打开正确的
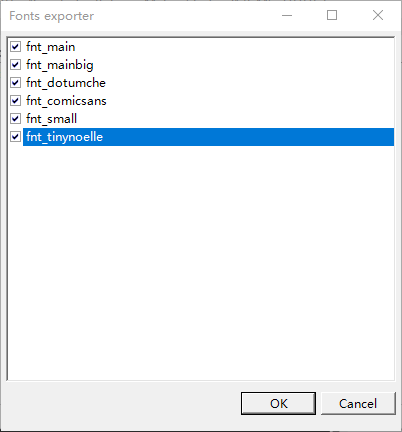
*.win文件并点击上方的Scripts,运行Run builtin script-fntexport.csx。 -
选择所有准备好的字体。
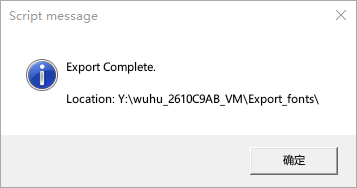
点击OK后会弹出成功消息,其中包含了导出字体文件夹的位置。
随后你就可以在目录里看到Export_fonts文件夹。
注:为了电脑,请在进行以下步骤前窗口显示的不是字体,可以点General info。
-
点击上方的Scripts,运行Run builtin script-fntimport.csx。
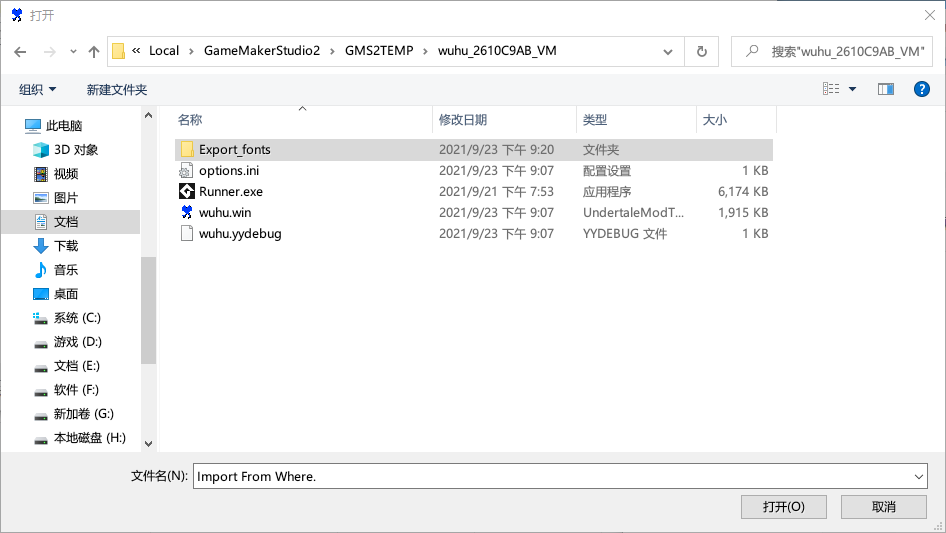
-
在弹出的窗口内打开刚才导出字体的位置,然后打开文件夹Export_fonts并点击右下角打开。
字体导入完毕!现在你可以直接翻译deltarune根目录里lang文件夹中的英文json文件
lang_en_ch1.json。然后最重要的:不要双击打开字体!不要双击打开字体!不要双击打开字体!
中文字体拥有的字符多到惊人(我自己用的凤凰点阵体有65000多字符),所以当你双击打开覆盖好的字体,不仅把你卡到人生,而且有可能在加载完毕之前你电脑就先撑不住。
(和电脑斗智斗勇.jpg)
第二部分
当然这篇文章最关键的是如何对第二章内容进行汉化,而不是如何对第一章内容汉化。
第一章的文字内容都在json文件里,而第二章的文字内容都在data.win里。
-
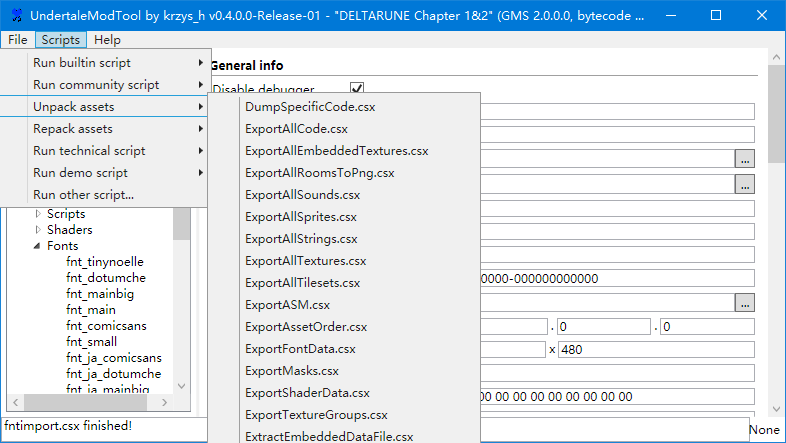
回到UMT,点击上方的Scripts,运行Unpack assets-ExportAllStrings.csx。
随后弹出窗口让你选择导出之后存储文件的地方,随便选就行
(能找得到就彳亍)。 -
随后在保存文件的地方找到strings.txt,打开它。
恭喜!你已经找到了存储第二章文字内容的文件,现在你只需要对能够翻译的内容进行翻译就好了。
-
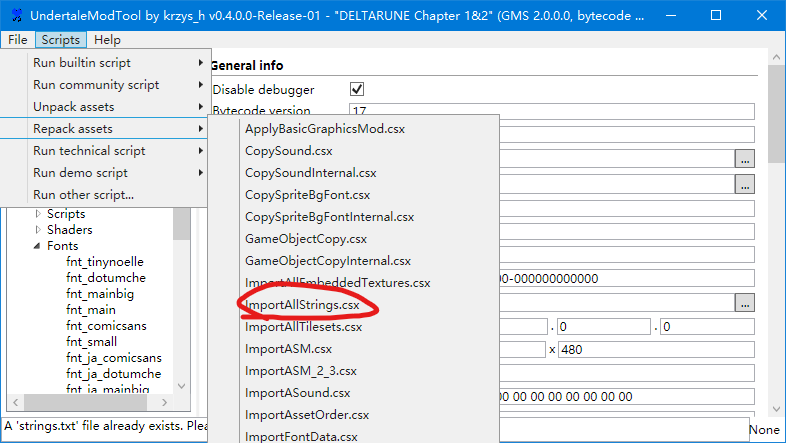
当你想要翻译的内容弄好之后,你就可以重新将文件导入让它起作用。
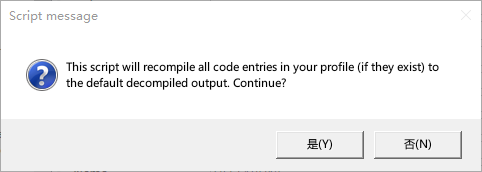
下面这个警告直接按是就可以。
随后在弹出的窗口内选择你翻译好的strings.txt。
-
弄好之后,File-Save来保存,弹出窗口选择deltarune的data.win文件来覆盖。
芜湖!现在你就可以开始一段传奇般的汉化历程了。
备注
打开deltarune或者你自己用于准备中文字体的项目的data.win文件时,UMT可能会弹出这样的提示:
这个窗口是提示该游戏使用Gamemaker Studio 2.3构建,Gamemaker Studio 2.3及更新的版本所构建的游戏反编译会有部分内容无法成功反编译,当然对我们来说没用,点确定就对了。
此外,如果你正在用此方法汉化别的游戏,并且UMT弹出了一个跟Yoyo Compiler有关的警告,请做好无法汉化的准备。fontScripts不太兼容Yoyo Compiler。
补充
该部分内容由Devil灬伯爵提供。
问题一
执行UMT的fntimport脚本导入新的字体时失败,UMT还是会提示Import Complete,但实际字体是没成功导入的,点进UMT的Font里看还是旧字体。
这个问题是由于新字体文字太多,纹理尺寸过大导致的。
在GameMakerStudio里,字体也是纹理的一种,如果把所有中文字符全导入,超6w的字符数很容易就会让纹理尺寸超过2048。
而fntimport.csx的脚本仅支持最大尺寸为2048的纹理图,因此解决方法就是将需要导入的字符减少即可。注意,这里的2048指的是单个字体的最大尺寸,不是所有字体的尺寸总和。
而GameMakerStudio也提供了方便的方法让我们仅导入需要用到的字符,方法就是在创建Font时,在Font Range中不要手动填写字符范围,而是点击From File按钮,再选择已翻译好的文本文件,这样就可以仅导入会显示的字符了。
若想要查看GameMakerStudio中Font的纹理尺寸,可以在Font的创建界面中,选择右上角的Game Preview,能看到尺寸大小,例如1024*1024之类的。如果这里的尺寸显示不正常的话,可以再点一下左下角的Regenerate按钮,重新生成字体材质。
问题二
执行UMT的fntimport脚本导入新的字体时失败,提示Length cannot be less than zero.
这个还是脚本的问题,脚本假设了新字体的名称里一定会含有下划线“_”,因此如果试图导入名称里不含下划线的字体就会报错。
这里需要修改脚本才可以解决,打开fntimport.csx这个脚本文件,这个文件就是你刚刚解压到UMT的SampleScripts文件夹中的两个文件之一。定位到59行,内容是:
string spriteName = stripped.Substring(0, lastUnderscore);把这一行的内容改为:
string spriteName = stripped.Substring(0, (lastUnderscore < 0) ? stripped.Length : lastUnderscore);这一行开头的空格不要动它,保持原样,不过空格也不影响执行就是了。然后记得保存文件,再回到UMT中重新执行一遍fntimport脚本,如无意外应该就没问题了。
链接
-
Gamemaker Studio官网:https://www.yoyogames.com/zh-CN/gamemaker
-
我自己弄好的data.win:https://pan.baidu.com/s/1UVMG9N_K1q63Zd7iyHjHfQ 提取码: kxt3
-
我自己弄的ComicSans+迷你简卡通字体:https://ziyuecommentary.lanzoui.com/iiqizueyi8j
-
fontScripts:https://github.com/krzys-h/UndertaleModTool/files/3937624/fontScripts.zip